ColdFusion related posts

Creating Animated Parallax Scenes Using ScrollMagic and ColdFusion
In this article, I will provide a high-level overview of ScrollMagic and show you how to use ColdFusion to programmatically create stunning parallax scenes using ScrollMagic.

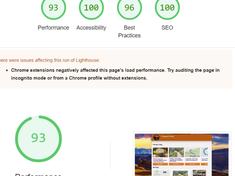
Lighthouse Scores of Blog Sites Driven by ColdFusion
According to DebugBear.com, the industry-standard lighthouse scores for major blog platforms like WordPress and Wix are disappointing. In this article, we will analyze popular ColdFusion Blog sites and see how they compare.

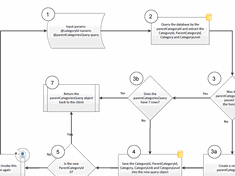
Uploading Files With ColdFusion
In this article, we will cover how to upload data to the server using ColdFusion. We will also discuss security concerns and common best practices when uploading data using ColdFusion.

Tags vs Cfscript in ColdFusion and Lucee
ColdFusion supports both a tag-based language, similar to PHP, and cfscript, which is a C-style language similar to Javascript. In this article, we will discuss some of the potential use cases of both styles.

Extending Application.cfcs Using Mappings and Proxies
How to use multiple Application.cfc’s in a ColdFusion application and extend them using mappings and proxies.

Using a dynamic variable to set a dynamic path variable when dropping a cookie
Using ColdFusion’s cookie scope to set a dynamic path value.

ColdFusion error: The current user is not authorized to invoke this method.
I wanted to document this as this error is not often found using google, but if you receive a ColdFusion error "The current user is not authorized to invoke this method.", it could be due to using the roles attribute in a cfffunction tag that don't match the roles that you set using the cflogin tag upon successful login.

ColdFusion arrays cant use zero as an index.
ColdFusion will throw an error when trying to use zero as an array index.