Fine tuning your theme with Kendo Theme Builder
|
Jun 28 |

Galaxie Blog is built from scratch to be fully themeable, and using the Kendo theme builder in addition to the built-in theme settings allows you to have full control over the look and feel of your own theme.
It was my goal to have dozens of themes and interfaces built into Galaxie Blog that would help to allow you to build a theme that you love- or to get you 95% of the way. If the theme does not perfectly match the look and feel of your site, using the Kendo UI Theme builder should be able to take you the rest of the way there.
The Kendo UI Theme Builder enables you to modify Kendo UI themes to perfectly match the look and feel of your website or application. Without scripting or using HTML, you will have complete control over the design of the buttons, backgrounds, windows, widgets, such as the calendar and HTML5 media player, dialogs, and even alternating color schemes with an easy-to-use interface.
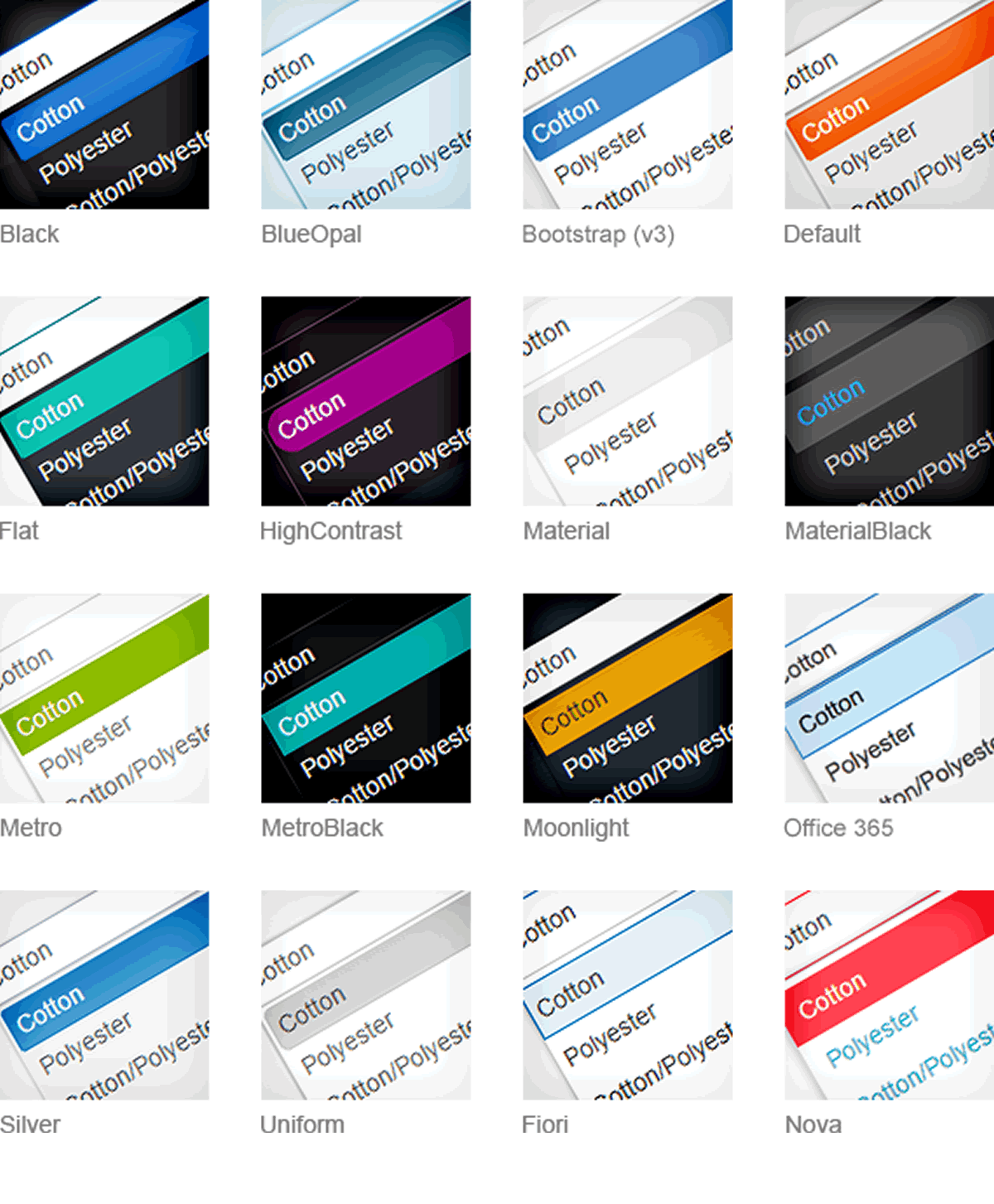
To modify the .less-based theme file, first preview and choose one of Galaxie Blog default themes that comes close to the look and feel of your site. The base Kendo theme can be found by either looking at the URL or on the settings page in the administrative interface. Once you jot down the name of your desired theme, head over to the Kendo UI Theme Builder.
On the far left of the interface, click on the Kendo theme that you have chosen. Here, you have hundreds of different options to choose from, but first, start out by changing the accent and widget base colors. You'll notice that any changes that you have made will be shown to you on the right immediately. The first dozen settings are important, you don't need to check out the series colors, most of these are for various charts. Investigate and set everything as you would like, and when you're ready, click on the download button at the top of the page.
After downloading the files and extracting the .zip file, you should see 3 different files: kendo.custom.css: kendo.custom.dataviz.json, and kendo.custom.less. Upload the two .css and .less files to your server. I suggest saving these two files in a new folder named 'myStyles' in the /common/libs/kendoCore directory, but you can save them anywhere on your server that you would like.
Note: you don't need to do anything with the .json file.
After uploading the file to your server, jot down the path that you uploaded the kendo.custom.css file to, head over to Galaxie Blog administrative interface, and click on the settings link.
In the settings page, look for the Customize Kendo Themes section. Click on the modify themes checkbox, and type in the path and file name that you uploaded the kendo.custom.css file. Don't worry about the mobile theme location setting, the mobile settings should work with the custom .css file. Leave the rest of the forms as is, and click on the save button at the bottom of the page. You may have to iterate through the same steps again if you want to continue to dink around with the look and feel of the theme.
Happy Theming!
Related Entries
Tags
Galaxie Blog DocumentationThis entry was posted on June 28, 2019 at 8:42 PM and has received 2778 views.
