Kendo UI Notifications and Message Boxes
|
Jul 8 |

In this article, I am going to show you how to implement notifications and message boxes that work with Kendo UI. Recently, Telerik has implemented some notifications and message boxes for Kendo UI, however, they work best with HTML5-specific implementations. I am going to provide documentation for two libraries that I forked to provide notifications and message box widgets, and both will work seamlessly with all of Kendo's less-based themes.
Table of Contents
- What are Dialogs and Notifications?
- Integrated Example Using Both Notifications and Kendo Extended Dialogs
- Implementing Notifications and Kendo Extended Dialogs
- Notifications using the jQuery Notify Library
- Dialogs using the Kendo Extended Dialog API
- Downloading the Files
- Acknowledgments
- Further Reading:
What are Dialogs and Notifications?
It can be mutually beneficial to use notifications and dialogs in tandem. Kendo Extended API Dialogs is an attractive replacement for vanilla JavaScript alert dialogs that offer enhanced functionality A dialog is typically used when you need to require user interaction and inform the user that they need to make a choice or perform an action. Dialogs are perfect to display error information back to the client.
Notifications are unobtrusive and typically used to indicate an event, such as a user logging on or a completed process. Notifications may also be used to indicate the current status of a multi-step process.
Both of these libraries can easily be designed to fit any theme.
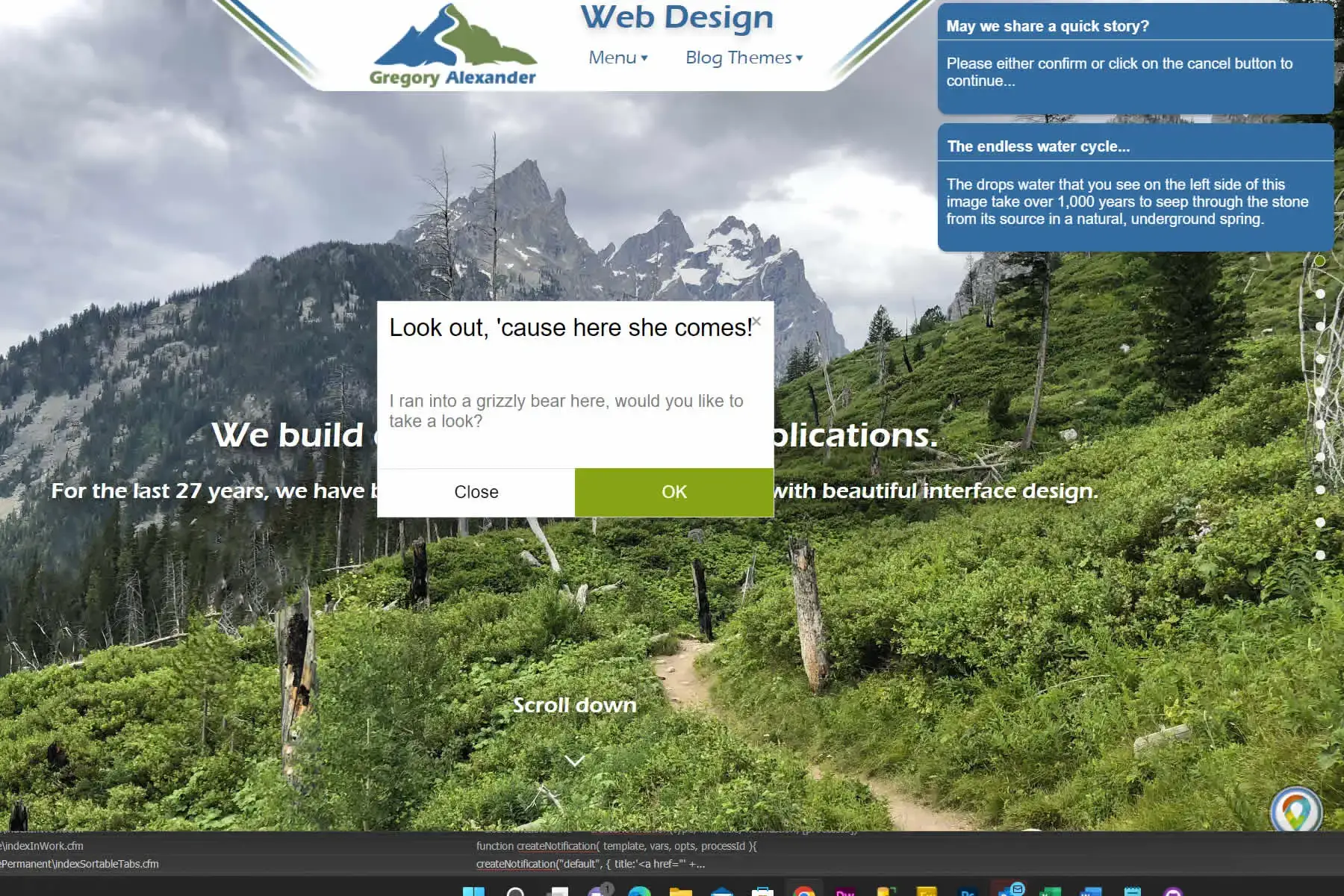
Integrated Example Using Both Notifications and Kendo Extended Dialogs
The following example below uses Kendo extended API dialogs and jQjuery notifications to display the hypothetical progress of a submitted blog post. I use similar approaches in my own production environments. I have also used both notifications and dialogs extensively on my home site at https://www.gregoryalexander.com
Implementing Notifications and Kendo Extended Dialogs
Load the Required Scripts
Both libraries require the following .css and script files along with jQuery. Additionally, the Kendo UI Extended API library requires jQuery UI and of course Kendo UI.
<!DOCTYPE html>
<html>
<head>
<title>Kendo Notifications and Extended Dialogs</title>
<!-- Load custom stylesheets -->
<link type="text/css" rel="stylesheet" href="/blog/common/libs/jQuery/jQueryNotify/ui.notify.css" />
<link type="text/css" rel="stylesheet" href="/blog/common/libs/jQuery/jQueryNotify/notify.css" />
<!-- Kendo CSS -->
<link rel="stylesheet" href="/blog/common/libs/kendo/styles/kendo.common.min.css" />
<link rel="stylesheet" href="/blog/common/libs/kendo/styles/kendo.default.min.css" />
<!-- Extended API CSS -->
<link rel="stylesheet" href="/blog/common/libs/kendoUiExtended/styles/default.kendo.ext.css">
<!-- Load jQuery -->
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<!-- And load jQuery UI via CDN -->
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1/jquery-ui.js" type="text/javascript"></script>
<!-- Load Kendo script -->
<script src="/blog/common/libs/kendo/js/kendo.all.min.js" type="text/javascript"></script>
<!-- Load the notify script -->
<script src="/blog/common/libs/jQuery/jQueryNotify/src/jquery.notify.js" type="text/javascript"></script>
<!-- And load the Kendo extended API script -->
<script src="/blog/common/libs/kendoUiExtended/js/kendo.web.ext.js"></script>Notifications using the jQuery Notify Library
jQuery Notify Example
I use the notifications to inform the user to inform them that some action is taken place. Notifications are often used to show the progress of a multi-step process. Notifications can also be a vital component in multi-user applications to inform the users that certain actions have taken place, such as editing a shared record.
Create a Function to Initialize the Notification Script
The following createNotification function is used to create the notification. The template argument is required and specifies the container that holds the notification. The title and text arguments are held in a JSON string and set the window title and provide the message body inside of the window container that we will create below.
The optional variables argument is a JSON string with the following options:
- speed: integer, number of milliseconds for the element to fade in. Used with the jQuery fadeIn method. Default value 500.
- expires: integer, number of milliseconds for the element to close. Used with a setTimeout method. Default value 5000.
- stack: string, possible values are "above", "below". Default value "below"
- custom: boolean, if set to true, removes the default styles. Default value false
- queue: false or integer. If the queue argument is set as a positive integer, the max number of notifications shown on the screen at one time. If there are more notifications than the value, notifications will wait to be displayed until previous notifications expire. Default false.
<script type="text/javascript">
// Method to create a notification. -------------------------------------------------------
function createNotification( template, vars, opts){
return $container.notify("create", template, vars, opts);
}
// Function to initialize a notification.
$(function(){
// initialize widget on a container, passing in all the defaults.
// the defaults will apply to any notification created within this
// container, but can be overwritten on notification-by-notification
// basis.
$container = $("#notification").notify();
});
</script>Create the Default Container
The following container is the default container used to hold the notifications. This container will display the title and text sent to the createNotification method.
<div id="notification" style="display:none">
<div id="default">
<h1>#{title}</h1>
<p>#{text}</p>
</div>
</div> Notification Usage
Our createNotification method simply requires the template, and then a JSON string containing the title and the message like so:
createNotification("default", { title:'Twitter Image Issue', text:'The Twitter Image could not be generated. Please see logs'});Other notification use cases and examples can be found here.
Dialogs using the Kendo Extended Dialog API
Common ExtDialog Properties
All of the ExtDialogs use the show method to create the dialog. The show method takes a JSON object with an array of arguments. The dialogs are an extension of the Kendo UI Window widget and can accept the following arguments:
- title
- message
- icon
The following icons are built into the library:
- Information: k-ext-information
- Question: k-ext-question
- Warning: k-ext-warning
- Error: k-ext-error
This widget returns a jQuery deferred object that is resolved when the user clicks on the ok button and callbacks can be performed programmatically.
ExtWaitDialog
The wait dialog is used to launch a process that takes a while to complete. I modified the wait dialog to have an attractive animation that takes on the primary color of the Kendo theme. It works with all of the original .less-based themes.
Example:
Usage:
$.when(kendo.ui.ExtWaitDialog.show({
title: "Please wait for this article to load...",
message: "Please wait while the Kendo message box article loads.",
icon: "k-ext-information" })
);ExtAlertDialog
These alert dialogs inform the user that a certain action has taken place. The dialog types are information, question, warning, and error.
Example:
Usage:
$.when(kendo.ui.ExtAlertDialog.show({
title: "Alert!",
message: "This is a sample alert box",
icon: "k-ext-information" })
).done(function () {
console.log("User clicked the OK button");
});ExtYesNoDialog
The ExtYesNo and ExtOkCancel dialogs are identical to the Alert Dialog, the only difference is that the user needs to confirm a choice and click on the Yes/No or Ok/Cancel buttons, and the name of the button that was clicked is returned.
Example:
Usage:
This example is used for a Payroll Subledger Application when the user chooses to cancel an edit that they made. If the user clicks on the Yes button, the grid refreshes to its initial state.
$.when(kendo.ui.ExtYesNoDialog.show({ // Alert the user and ask them if they want to refresh the grid.
title: "Do you want to cancel changes?",
message: "Do you want to refresh this grid? Any edits in progress will be lost if you choose yes.",
icon: "k-ext-warning" })
).done(function (response) { // If the user clicked 'yes', refresh the grid.
if (response['button'] == 'Yes'){// remember that js is case sensitive.
// Refresh the error grid
$('#feedsGrid').data('kendoGrid').dataSource.read();;
}//..if (response['button'] == 'Yes')
});//..$.when(kendo.ui.ExtYesNoDialog.showExtOkCancelDialog Example
Example:
Usage:
This example is used in Galaxie Blog when the user wants to change their password. A dialog is raised asking for the user to confirm, and if they do, the current password is removed and the form is focussed on asking the user to enter their new password.
$.when(kendo.ui.ExtOkCancelDialog.show({
title: "All passwords are encrypted",
message: "Passwords are not retrievable. Do you want to change the password?",
icon: "k-ext-warning" })
).done(function (response) {
if (response['button'] == 'OK'){
// Clear the form
$("#password").val('');
// Focus the form
$("#password").focus();
}
});Downloading the Files
I have created two GitHub repositories to download my forks of these libraries. The repositories are at:
- https://github.com/GregoryAlexander77/jQueryNotify
- https://github.com/GregoryAlexander77/Extended-Kendo-Dialogs
Acknowledgments
The Kendo Extended API Dialogs were initially created by John DeVight. The original GitHub Repo is found at https://github.com/jsExtensions/kendoui-extended-api, However, his documentation wiki site longer exists and has been taken over by a site that will spam you and potentially freeze your browser!
The jQuery Notification library was initially created by Eric Hynds and the original GitHub library is at https://github.com/ehynds/jquery-notify. However, like the dialog site above, the detailed documentation site no longer exists and my fork using this library will be documented here.
Further Reading:
Related Blogs
Tags
Kendo Dialogs
|
|
Gregory Alexander |
|
Hi, my name is Gregory! I have several degrees in computer graphics and multimedia authoring, and I have been developing enterprise web applications for the last 25 years. I love web technologies and the outdoors and am passionate about giving back to the community. |
|
This entry was posted on July 8, 2023 at 8:21 PM and has received 5066 views.
Comments
There are 0 comments.