Rendering Static Maps With the Bing Maps API
|
Nov 29 |
In the last several articles, we learned the benefits of using the Bing Maps API and how to get a free Bing Maps API key. We also covered how to use the Bing Maps V8 Web Control to create static Maps and maps with routes and directions and how to extract the data from the control to potentially save it to a database.
In this article, we will learn how to potentially take that data to generate a static map with pan and zoom capabilities.
However, this article does not assume that you have an understanding of the Bing Maps V8 Web Control. After reading this article, you should have enough information to use the Bing Maps API to generate maps on your own.
Table of Contents
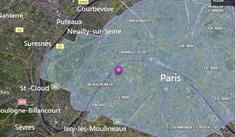
Example of a Static Bing Map With Pan and Zoom Capabilities
The following map is a birdseye view of the Eifel Tower in Paris France. This was generated using Galaxie Blog's static map interface which uses the Bing Maps V8 Web Control.
Code to Render a Static Map
The code to render a static map with zoom and panning capabilities is relatively straightforward. Here we have some JavaScript and HTML, although I am using ColdFusion to generate the code from the database, there is no server-side code that is necessary.
Examining this Code
Inspecting the JavaScript
In the getStaticMap() function, the static map location contains the latitude and longitude of the Space Needle in Seattle, separated by a comma.
The NavigationBarMode variable determines how the navigation bar is displayed. In my implementations, I generally use the compact setting, other choices are default, minimized, and square. See https://learn.microsoft.com/en-us/bingmaps/v8-web-control/map-control-api/navigationbarmode-enumeration for more information.
The center, mapTypeId, and zoom view options can be set implicitly when creating a new map as we have done here, however, these options can also be set using map.setView in our example below.
function getStaticMap() {
var map = new Microsoft.Maps.Map('#staticMap',
{});
map.setView({
mapTypeId: Microsoft.Maps.MapTypeId.road,
center: new Microsoft.Maps.Location(47.6205,-122.349),
zoom: 12
});
}The mapTypeId determines how the map is rendered. In our example, we used the popular Birdseye view. Other popular options are aerial, satellite imaging, and road. The best way to visualize the options is to close the birdseye view by clicking on the 'x' button in the map above and changing the map type. I have included some pictures below for clarification.
The zoom property determines how much zoom is applied to the map. Valid ranges are 1 through 20, you will probably find the best results near the middle of this scale- I typically use a zoom of 12.
The zoom property is automatically handled when using either the Birds Eye or Streetside view, however, it is still necessary to specify this as your user may change the map type on their own.
At the bottom of the JavaScript, we are setting a center variable that gets the absolute center of the image, coloring our round push-pin with a reddish hue (D4D4D4), setting the push-pin anchor properties, and applying the push-pin to the map.
However, setting a push-pin is not required, and is probably best to omit this logic if using Bing Maps birdseye view.
Client-Side HTML
The HTML is quite trivial here, we are simply invoking the Bing Maps API, passing our Bing Maps Key, and rendering our Bing Map inside of the empty static map DIV.
<script type='text/javascript'>
function getStaticMap() {
// ***********************************************************************
// Script for Static Map
// ***********************************************************************
// Create a location.
var staticMapLocation = new Microsoft.Maps.Location(47.6205,-122.349);
// Create a compact horizontal navigation bar
var staticNavigationBarMode = Microsoft.Maps.NavigationBarMode;
// Map declaration
var staticMap = new Microsoft.Maps.Map(document.getElementById('staticMap'), {
// compact navigation bar
navigationBarMode: staticNavigationBarMode.compact,
// Use our unique location
center: staticMapLocation,
mapTypeId: Microsoft.Maps.MapTypeId.road,
zoom: 12
});
// Create a center variable for the pushpin
var staticMapCenter = staticMap.getCenter();
// Create custom Pushpin
var pin = new Microsoft.Maps.Pushpin(staticMapCenter, {
color:'#D4D4D4',
anchor: new Microsoft.Maps.Point(12, 39)
});
// Add the pushpin to the map
staticMap.entities.push(pin);
}
<!-- The type argument is a Galaxie Blog argument -->
<script type='text/javascript' src='https://sdk.virtualearth.net/api/maps/mapcontrol?key=<cfoutput>#bingMapsKey#</cfoutput>&callback=getStaticMap&type=static' async defer>
<div id="staticMap" class="entryMap"></div>Further Reading
Related Blogs
Tags
Bing Maps
|
|
Gregory Alexander |
|
Hi, my name is Gregory! I have several degrees in computer graphics and multimedia authoring, and I have been developing enterprise web applications for the last 25 years. I love web technologies and the outdoors and am passionate about giving back to the community. |
|
This entry was posted on November 29, 2023 at 10:49 PM and has received 3437 views.
Comments
There are 0 comments.