Enabling Detailed Errors with ColdFusion and IIS
|
Oct 12 |

An in-depth look at how to enable detailed error messaging with ColdFusion and IIS
Table of Contents
Background - Understanding how to Configure IIS Configuration Settings
With IIS, there are two main ways to implement configuration changes:
- Using native Windows-based UI in IIS
- Changing the text-based properties of the web.config file stored in one of the web directories
You only need to make changes using one of these two methods.
If you use the IIS Windows-based interfaces to make changes to the site configuration, it will automatically change the properties in the web.config file in the root directory of the site that you are modifying.
The same is true if you modify the web.config file and restart IIS- the configuration settings in the web.config file will match the configuration properties shown in the Windows-based UI.
However, each folder can have its own unique IIS configuration settings that are set by a web.config file found in the folder.
If there are multiple web.config files found within a site, the configuration properties set by the web.config file found in the particular folder will override other settings found in the web.config file of the parent site folder. As we will see- this is an important concept to remember when applying configuration settings.
Enable Detailed Error Messages with IIS
Using the Native Windows UI in IIS
- Open IIS

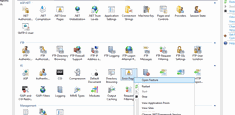
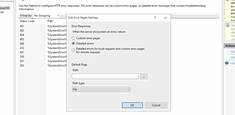
- Right-click on 'Error Pages' and select 'Open Feature'

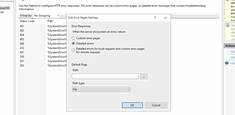
- Click on the 'Edit Feature Settings' link to the right of the page

- Click on the 'Detailed Errors' radio button and click OK to close the dialog

Editing the web.config File
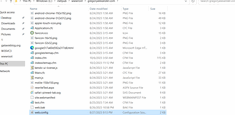
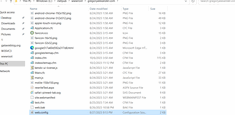
- Open Windows Explorer
- Find the web.config file in the root directory and back it up with a different name
- Open the original web.config file

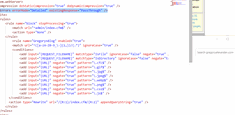
- Add the following line inside of the system.Webserver section
<httpErrors errorMode="Detailed" existingResponse="PassThrough" /> - Restart IIS
ColdFusion Settings
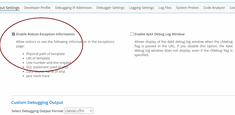
- Open the ColdFusion Administrator
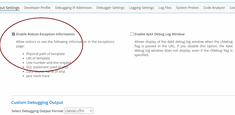
- Click on Debugging

- Check the 'Enable Robust Exception Information' checkbox

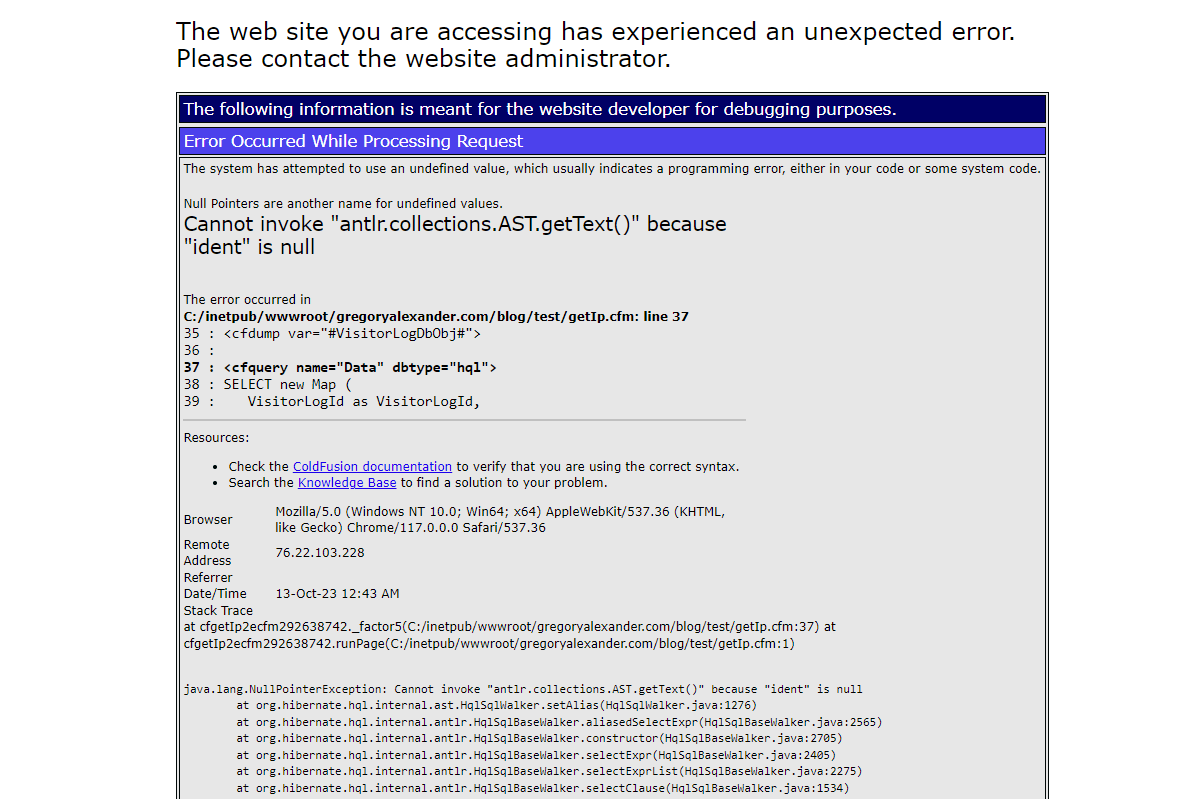
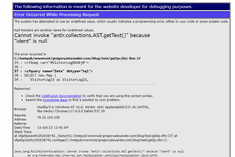
If Detailed Error Messages Are Still Not Showing with ColdFusion
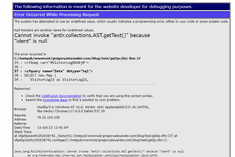
If you are not getting detailed error messages with ColdFusion, even after setting show detailed errors in IIS and enabling robust information in ColdFusion, check to see if you have multiple web.config files. If you do have multiple inadvertent web.config files in sub-directories- delete them!
I ran into this issue while migrating my site to Media3.net when I copied multiple web.config files when I consolidated several sites. The duplicate web.config file overwrote the IIS configuration settings that I applied on the parent site and IIS never passed the errors to ColdFusion.
This issue drove me a bit crazy until I found the duplicate web.config file, and it prompted me to write this article, even though there are other articles showing how to enable robust error information with ColdFusion.
Further Reading:
Tags
ColdFusion, IIS|
|
Gregory Alexander |
|
Hi, my name is Gregory! I have several degrees in computer graphics and multimedia authoring, and I have been developing enterprise web applications for the last 25 years. I love web technologies and the outdoors and am passionate about giving back to the community. |
|
This entry was posted on October 12, 2023 at 5:54 PM and has received 4796 views.
Comments
There are 0 comments.