Font Interface
|
May 30 |

Fonts are an integral part of any Blog. Galaxie Blog contains over 150 open-source fonts, and you can easily upload new .woff2 fonts using the font interface. These fonts can be applied to the blog title, menu, body, and Post Editor.
Table of Contents
The Font Interface is Used to Manage and Upload Fonts
Galaxie Blog has hundreds of free, open-source fonts. Most of the .woff2 fonts were uploaded from the free Google font library.
You can upload new fonts by dragging and dropping the .woff2 file into the upload interface, clicking the button, and browsing to the file location. We only support .woff2 font uploads as these fonts are highly compressed and supported by all major browsers.
This Font Interface is also used to determine if the font will be loaded by checking the 'Use Font' checkbox. These loaded fonts will be available to the post editor. However, be careful and only load the fonts that will be used, as losing the fonts consumes resources and will affect page load performance.
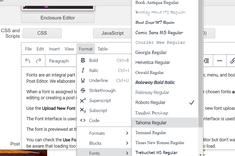
The other options in the Font Interface, such as font name, weight, self-hosted, and type, provide information and are used for display-oriented purposes. Fonts with the Web Safe checkbox checked in the Font Interface will also be available in the Post Editor. I added all the known web-safe fonts in 2022. Web-safe fonts will not have to be downloaded as your operating system already supports them.
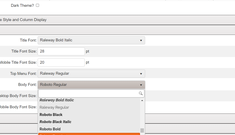
The Theme Interface Assigns Fonts for the Title, Menu, and Body
Using the theme interface, unique fonts can be applied to the blog title, menu, and title. Each font dropdown lets you preview the font in the title and body dropdown menus.
I have assigned fonts for all shipped themes; however, you can use Theme Editor to change them.
Tags
Galaxie Blog FontsThis entry was posted on May 30, 2022 at 9:34 PM and has received 1070 views.