ColdFusion and Kendo UI related posts

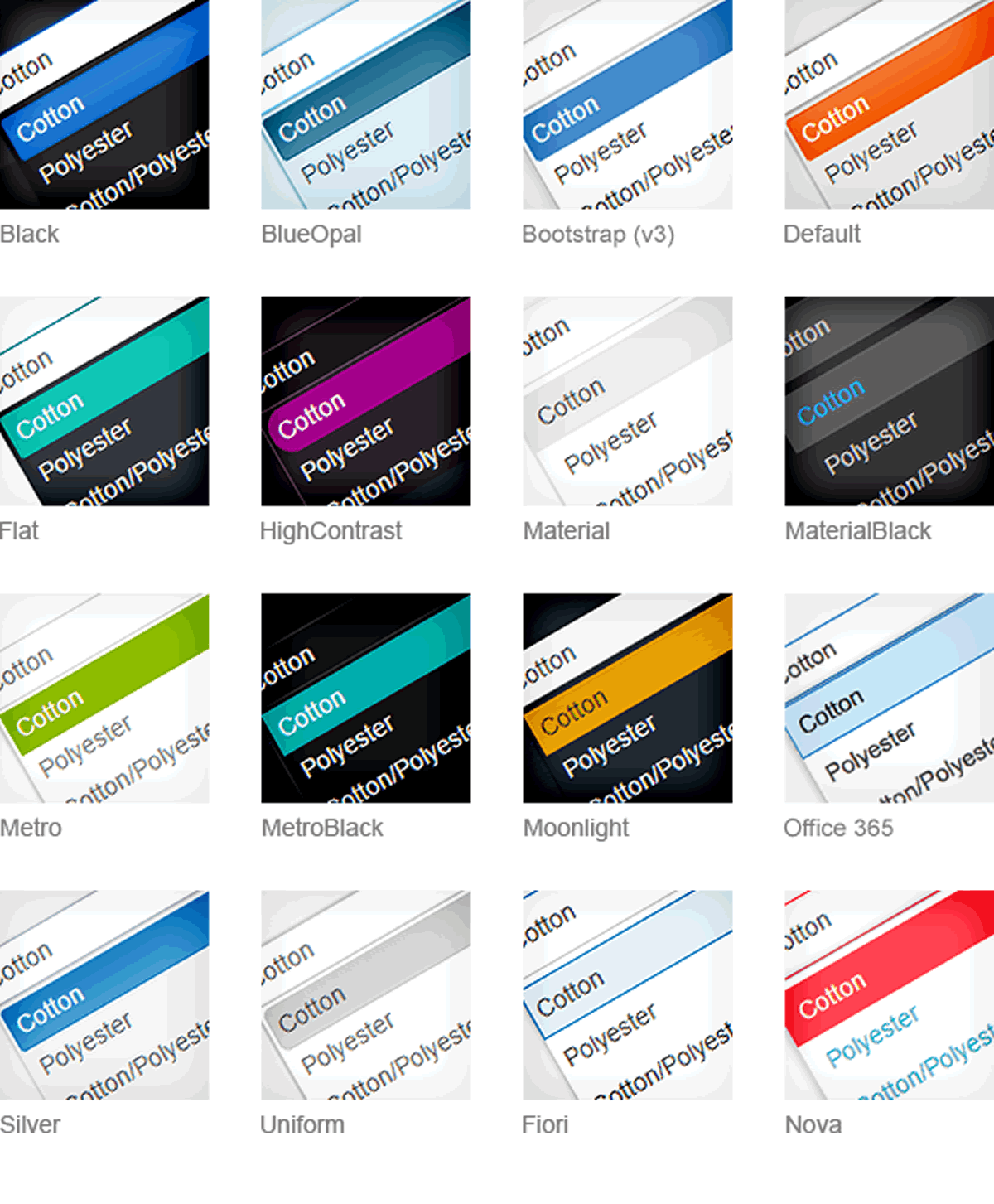
Extracting Kendo Theme Color Properties
I will explain how to create a custom function to share the primary colors of a Kendo theme with other interfaces.

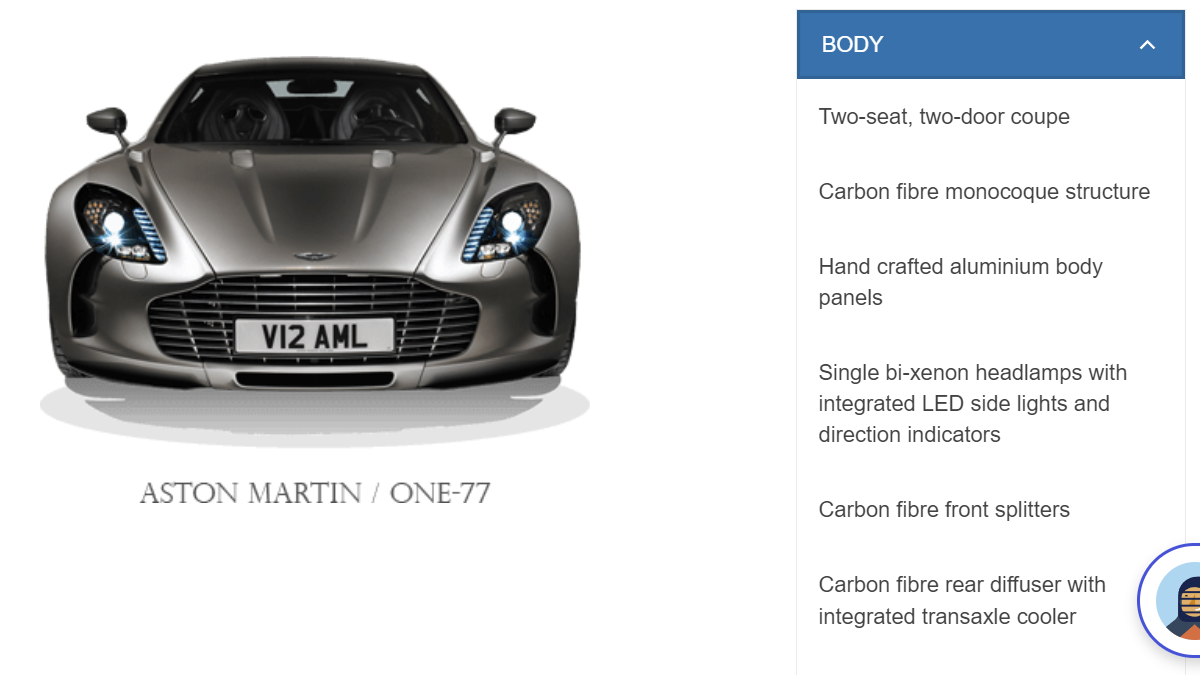
Dynamically Binding a Kendo Panel Bar to a Table of Contents Using jQuery
The Kendo Panel Bar can be dynamically bound to HTML lists, such as an existing table of contents list generated by the Tiny MCE TOC plugin.

Implementing a Kendo Virtualized Grid with ColdFusion - Part 2, Server-Side Logic
In this article, we will analyze the server-side logic that we are using to populate a Kendo virtualized grid.

Implementing a Kendo Virtualized Grid with ColdFusion
With virtualized scrolling, Kendo Grids can be used to allow users to visualize and analyze data with extremely large datasets. This article will demonstrate all of the steps necessary to deploy these powerful grids and teach you how to implement server-side paging, sorting, and filtering.

Using Kendo Templates to Embed Cascading Dropdowns in a Kendo Grid
In this article, we will learn how to use Kendo UI events and how to integrate the Kendo UI Grid with a custom header with server-side search capabilities and place dropdowns in the columns using templates.

A Comprehensive Analysis of the Editable Kendo UI Grid
This article will show you how to implement an editable Kendo UI Grid with ColdFusion on the back-end. We will cover some advanced configuration options, export capabilities with ColdFusion, and share some expert tips.

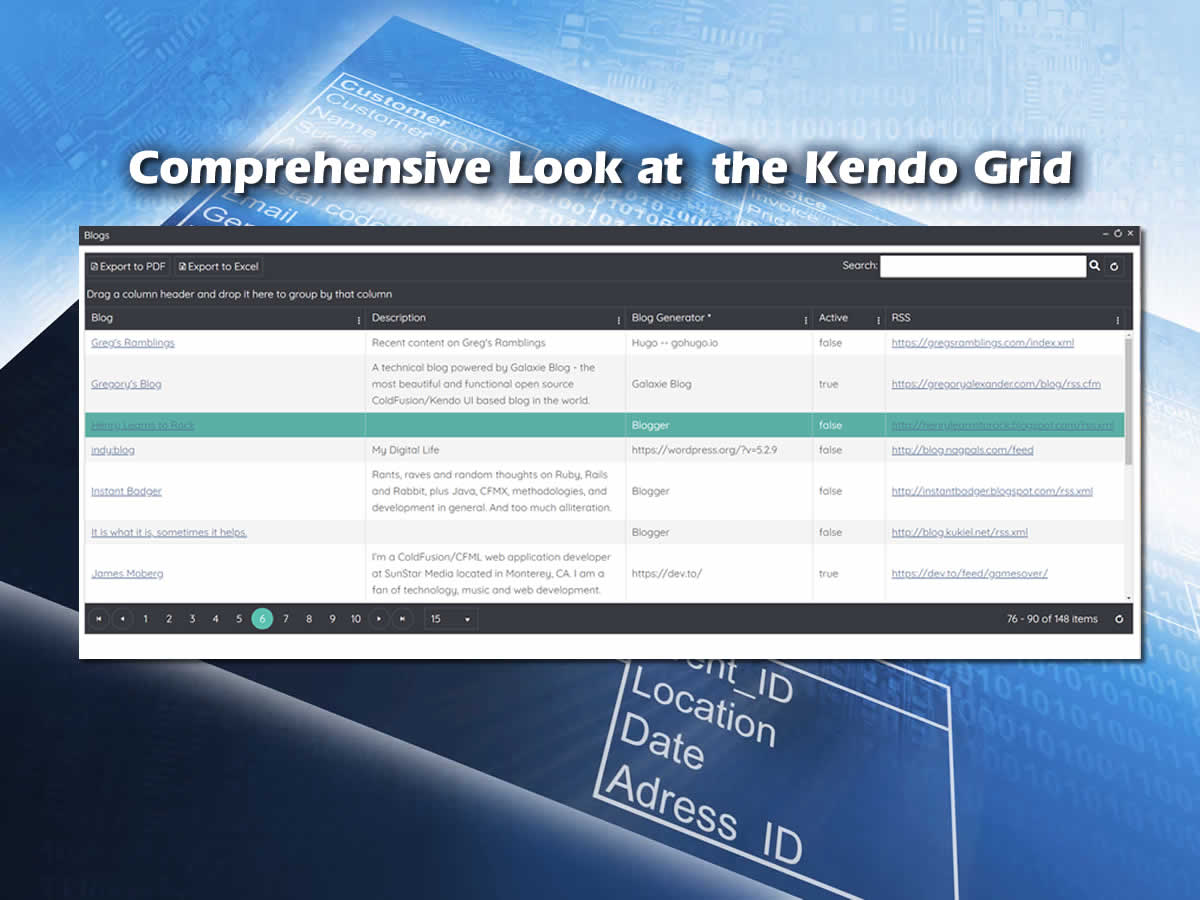
Introducing the Kendo Grid
The Kendo Grid is one of the most powerful and elegant HTML5 based grid systems in the world.

Cascading Country, State and City Kendo UI Dropdowns
This article will show you how to create cascading menus with the Kendo DropDownList and provide expert tips and tricks.

Introducing the various forms of Kendo Dropdowns
An in depth look at the Kendo ComboBox and MultiSelect Kendo UI widgets.

Using ColdFusion to Populate Kendo UI Widgets
In this article, we will show you how to use ColdFusion to query a database and use JSON to populate Kendo widgets.

Incorporate Kendo UI into a ColdFusion Application
This article will show you how to incorporate Kendo UI into a ColdFusion application. We will go over how to incorporate either Kendo for jQuery or Kendo Core.

The Different Flavors of Kendo UI and Kendo Licensing Terms
There are some decisions that you need to make before using Kendo UI. I will discuss the different versions of Kendo UI that you can use and discuss the licensing terms.
